この記事ではサーバー契約、WordPressのインストールが完了した後にすることをまとめご紹介します。
目次
WordPressの設定
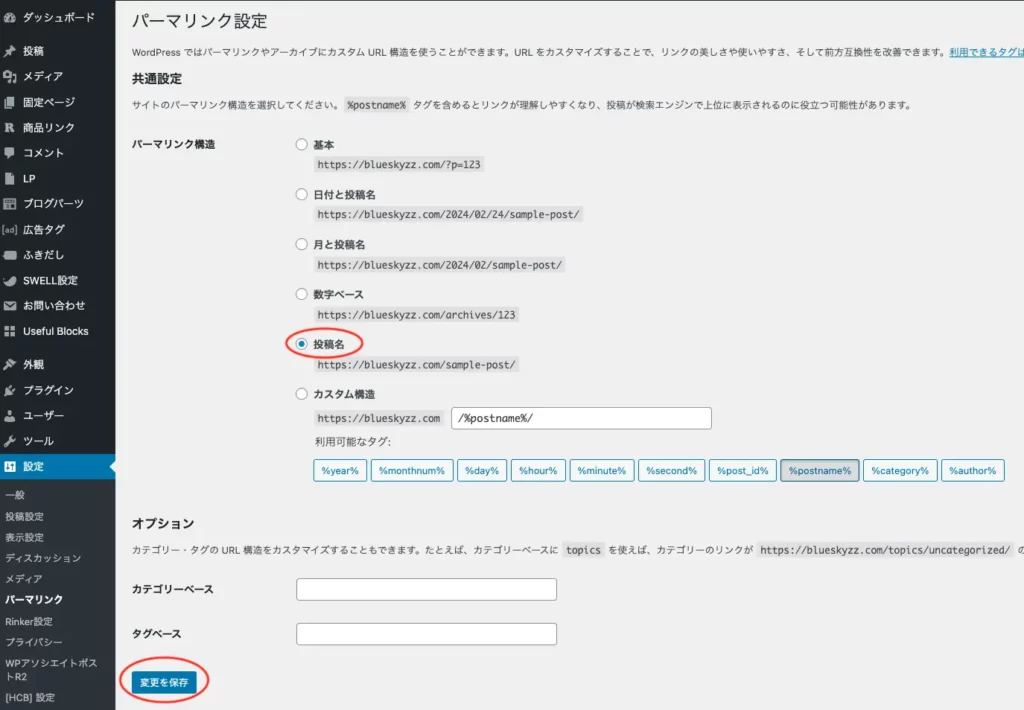
パーマリンクの設定
[設定]>[パーマリンク設定]>[パーマリンク構造]
“投稿名”を選択し、[変更を保存]ボタンをクリック

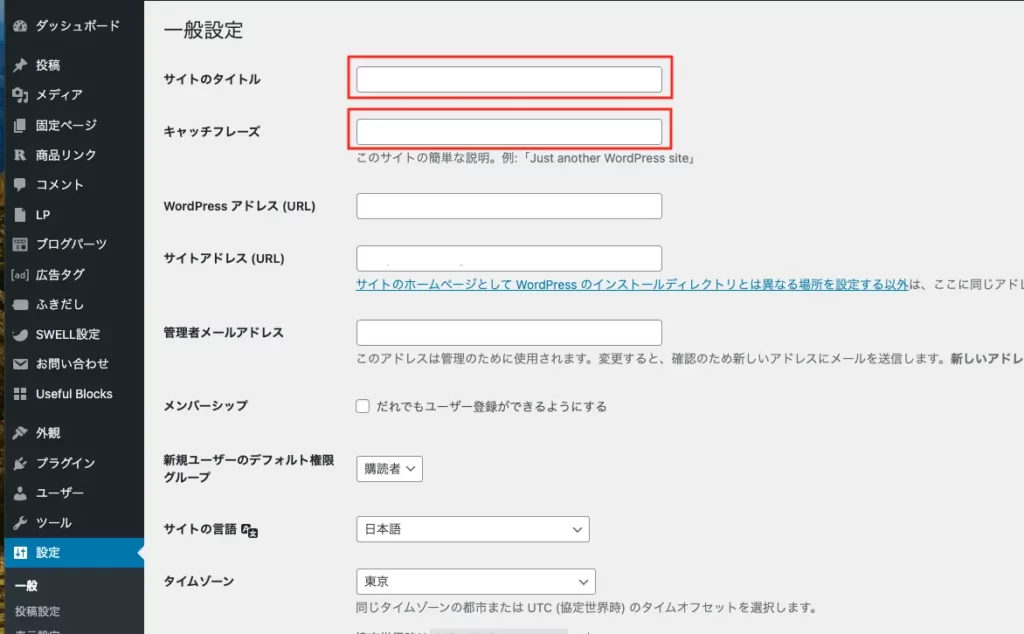
サイトタイトルとキャッチフレーズの設定
[設定]>[一般]>[サイトのタイトル]
[設定]>[一般]>[キャッチフレーズ]
記入が完了したら、ページの最下段の[変更を保存]ボタンをクリック

プラグインのインストール(必須のもののみ)
以下に、WordPressテーマが”cocoon”の場合を例に必要なプラグインを紹介します。
参考:Cocoon公式ページ
Swellを使用する場合は、Swell公式サイトの情報を参照して設定して下さい。
Akismet Anti-Spam(無くても大丈夫)
スパムコメントをある程度自動除去してくれるプラグイン
Contact Form 7
お問い合わせフォーム作成プラグイン
WP Multibyte Patch
日本語の文字化け防止プラグイン
設定:なし(デフォルトのままでOK)
EWWW Image optimizer(無くても良い)
画像を圧縮し、表示速度を改善してくれるプラグイン
このプラグインを入れない場合、画像を圧縮してからアップロードすること!
設定:無し(デフォルトのままでOK)
Wordfence Security
WordPressのファイアーウォール&マルウェアのスキャンソフト
SiteGuard WP Plugin(最初からインストールされていたらあっても良い)
WordPressの管理ページとログインページの保護を主な目的とするプラグイン
XML Sitemap & Google News
XMLサイトマップ生成プラグイン。
新規記事を書いて投稿すると、自動的にサイトマップに追加され、Googleに通知されます
設定:なし(デフォルトのままでOK)
運営者情報作成
固定ページに運営者情報を作成
書き方に
プライバシーポリシー作成
顧客情報などの取り扱いについて記載したページを作成
作成手順は以下の通り
STEP
本サイトのプライバシーポリシーをコピー
STEP
固定ページにタイトル「プライバシーポリシー」のページを作成
STEP
ステップ1の文章をステップのページにコピー
STEP
ステップ2の固定ページをnoindexに設定
利用規約作成
利用規約の取り扱いについて記載したページを作成
作成手順は以下の通り
STEP
本サイトのプライバシーポリシーをコピー
STEP
固定ページにタイトル「プライバシーポリシー」のページを作成
STEP
ステップ1の文章をステップのページにコピー
STEP
ステップ2の固定ページをnoindexに設定