Google Analyticsの設定方法についてご紹介します
今回は、すでに過去に登録した事があり、2つ目以降のサイトを登録する場合のやりかたのご紹介になります
2つ目以降のサイトをGoogle Analyticsに設定する方法
Google Analyticsにログイン
パソコンでGoogle Analyticsにログインしてください
Google Analyticsに2つ目以降のサイトを設定
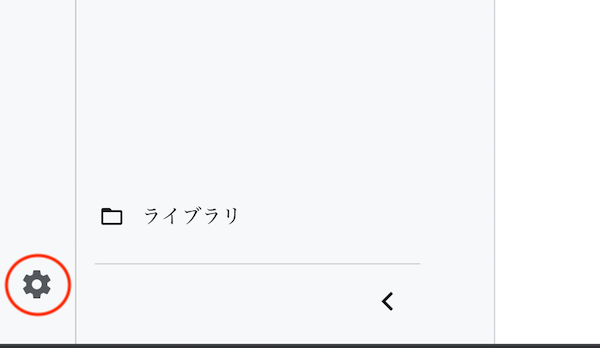
Google Analyticsにログインしたら画面左下にある歯車アイコンをクリックして下さい

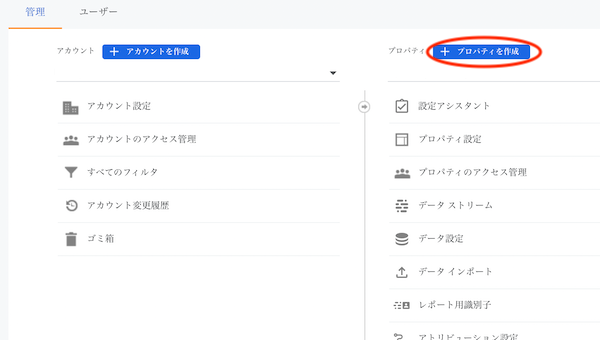
管理画面が表示されるので、画面上部の「+プロパティを作成」をクリック

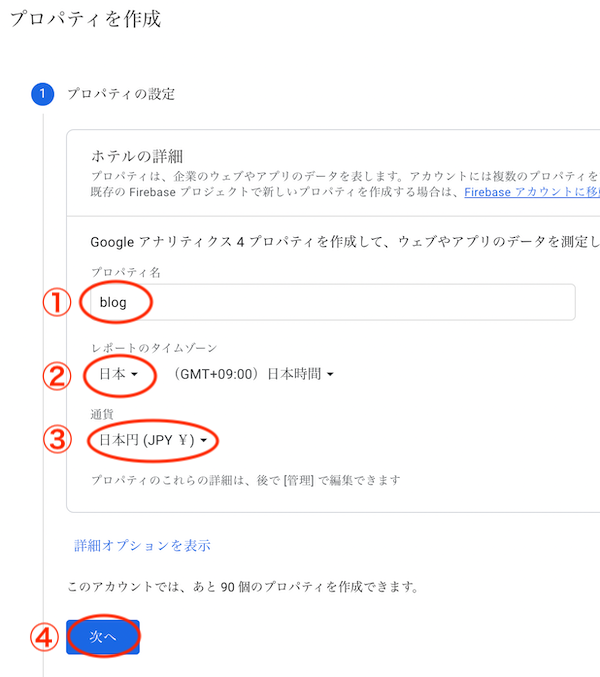
プロパティ作成画面が表示されるので①〜④を設定して、完了したら次へボタンをクリック

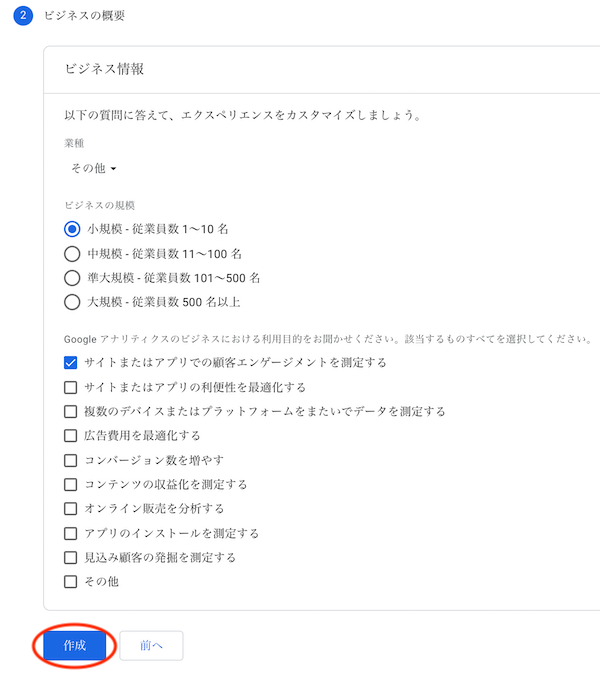
ビジネス情報を記入する画面が表示されるので、ご自身のサイトの運用状況に合わせて記入し、完了いたら「作成」ボタンをクリック

プラットフォームの選択画面が表示されるので「ウェブ」をクリック

ウェブストリームの設定画面が表示されるので、ウェブサイトのURLとストリーム名を入力
入力が完了したら「ストリームを作成」ボタンをクリック

これでGoogleAnalyticsの設定は完了です
あとは、あなたのサイトをGoogleに監視してもらうためのタグを取得して
あなたのサイトのヘッダにコピーすればOKです
サイト側の設定
GoogleAnalyticsの設定は完了したので
サイト側の設定を行います
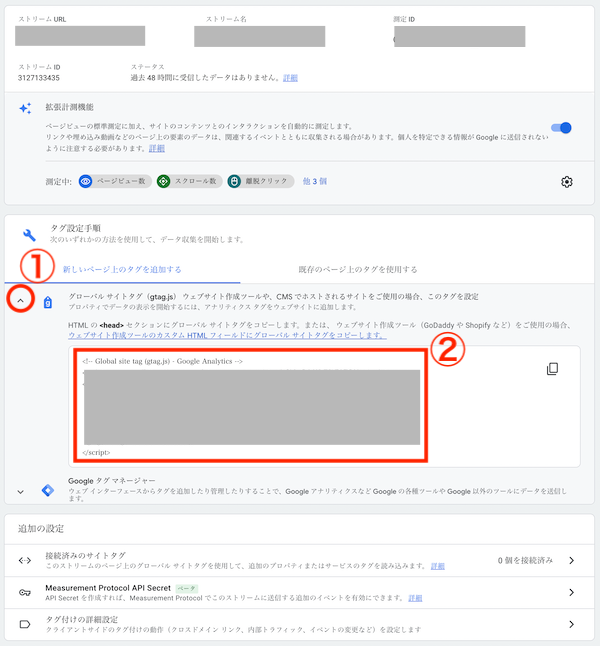
GoogleAnalyticsの設定が完了すると次のような画面となっています
①の部分のアイコンをクリックすると、②のHTMLのヘッダーに貼る為にタグが表示されるのでこれをコピーして下さい

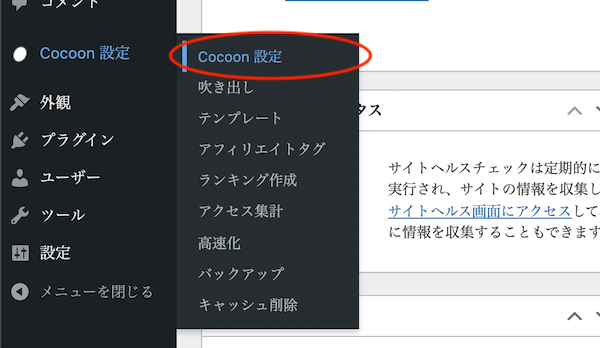
登録したいサイトのWordPressにログインして、ダッシュボードのサイドメニューの[Cocoon設定]→[Cocoon設定]を選択

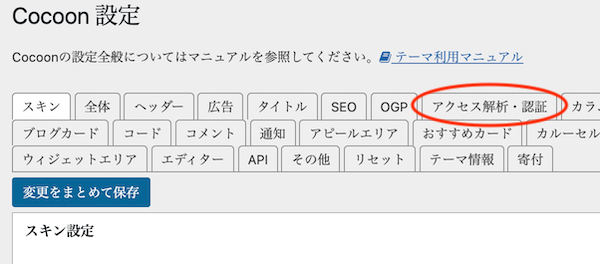
Cocoon設定画面が表示されるので、「アクセス解析・認証」をクリック

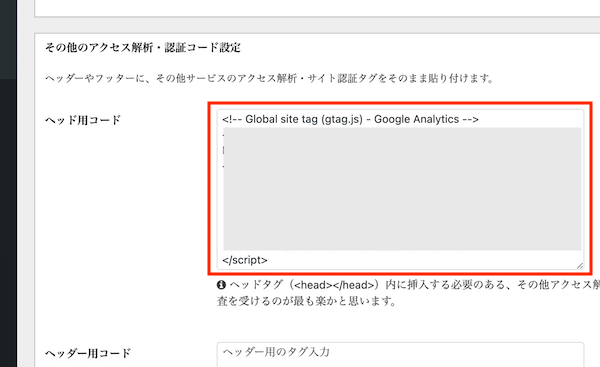
アクセス解析・認証画面で下にスクロールして、「その他のアクセス解析・認証コード設定」の欄まで移動して下さい
そして、ヘッド用コードに先ほどGoogle Analyticの設定の最後の画面でコピーしたタグを貼り付けて下さい

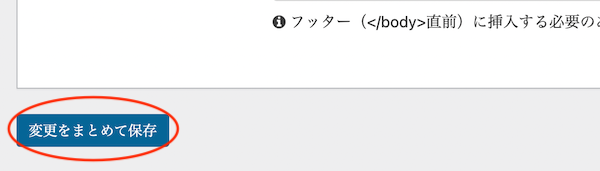
ページの一番下に「変更をまとめて保存」ボタンがあるので、これをクリックして、設定を反映させて下さい

これで設定は完了です。
サイト側の設定
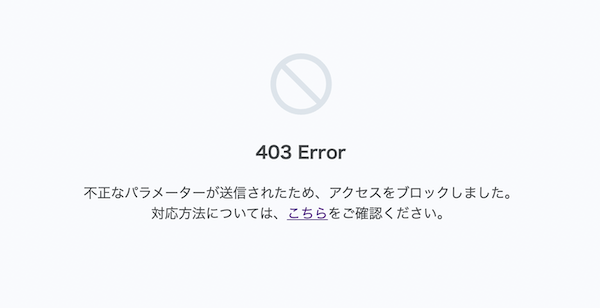
サイト側での設定で最後に「変更をまとめて保存」ボタンを押したときに、「403 Error」が出る事があります

この場合は下の記事を参考にすれば簡単に対処できます

まとめ
Google Analyticsに2つ目以降のサイトを登録する方法をご紹介しました
具体的な分析方法などについては、別の記事でご紹介したいと思います