無料ブログテーマのCocoonのインストール方法と最低限必要な設定(スキンの設定)をご紹介します
ブログテーマのインストールと設定方法(Cocoon編)
Cocoonのダウンロード
Cocoonは下記のリンクのCocoon本家のサイトかテーマがダウンロードできます
このテーマは、親テーマと子テーマの2ファイル構成で提供されているので2つのファイルをダウンロードする必要があります
親テーマのダウンロード
Cocoonのダウンロードページのから親テーマをダウンロードして下さい
下の画面の「”Cocoonテーマ”をダウンロード」ボタンをクリック

子テーマのダウンロード
Cocoonのダウンロードページのから子テーマをダウンロードして下さい
下の画面の「”Cocoon子テーマ”をダウンロード」ボタンをクリック

Cocoonのインストール
以下の2つのZIPファイルがダウンロードできたらインストールします
- cocoon-master-x.x.x.zip(親テーマ)
- ocoon-child-master-x.x.x.zip(子テーマ)
※「x.x.x」はバージョン番号、ダウンロードした時期によって違いますが気にしなくOK
親テーマのインストール
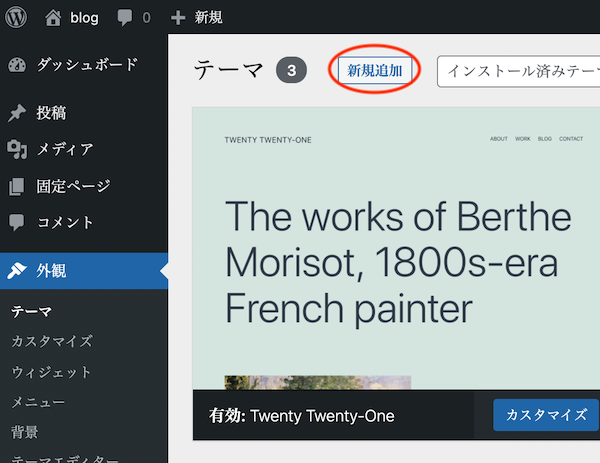
ダッシュボードの「外観」をクリック
画面左上の「新規追加」ボタンをクリック

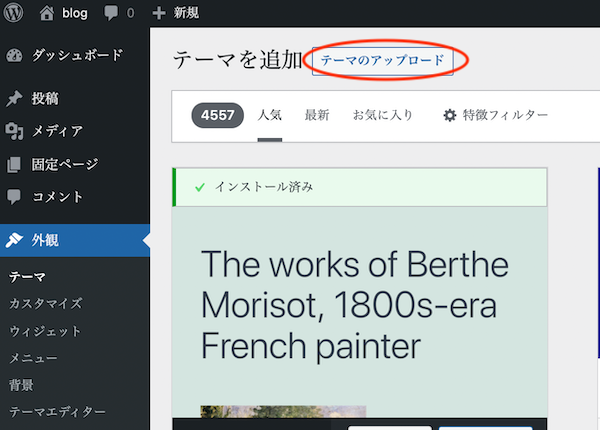
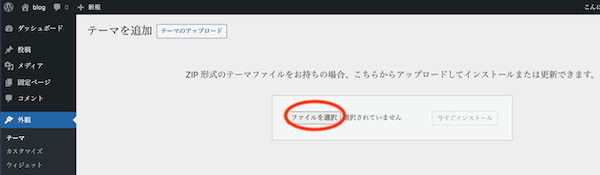
画面左上の「テーマのアップロード」ボタンをクリック

「ファイルを選択」ボタンをクリックしてダウンロードした親テーマを選択して下さい
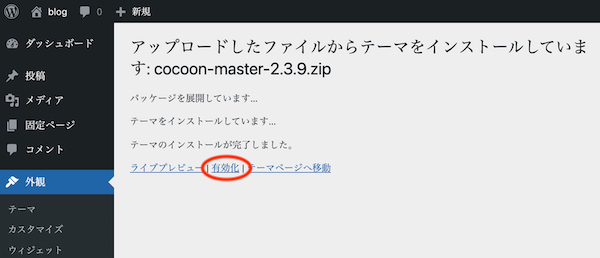
自動的にインストールが開始されます

インストールが完了したら「有効化」をクリックしてください

子テーマのインストール
親テーマと同じ手順で子テーマをインストールして下さい
子テーマを有効化したら完了です
これでCocoonが使えるようになりました
スキンの選択
Cocoonにはたくさんのスキンが用意されていて、好みのものを選ぶ事ができます
デフォルトのスキンを使っても良いのですがせっかくなので、好きなスキンを選ぶ方法をご紹介しておきます
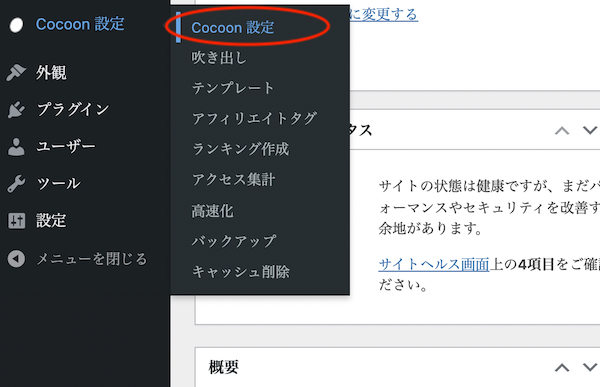
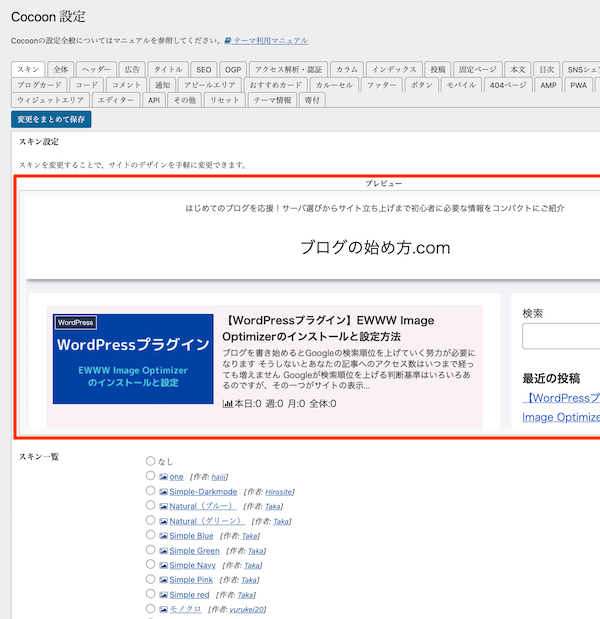
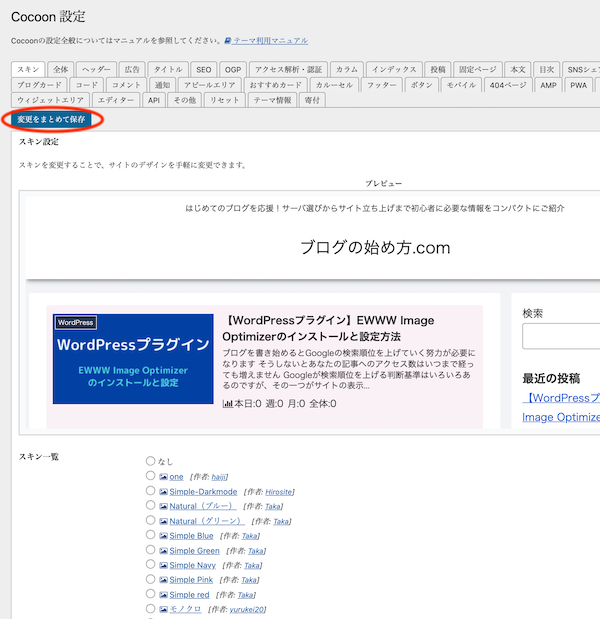
WordPressのダッシュボードの画面から[Cocoon設定]→[Cocoon設定]をクリックして下さい

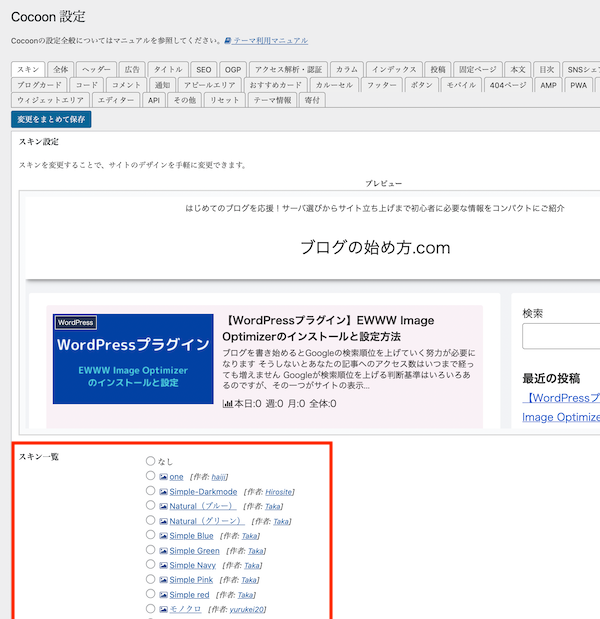
Cocoonの設定画面が表示されるので、「スキン」をクリックして下さい




まとめ
無料ブログテーマのCocoonのインストール方法と最低限必要な設定をご紹介しました
Cocoonは親テーマと子テーマの2ファイル構成になっているので忘れずに2つのファイルをダウンロードしてインストールして下さい

