- ブログで使う画像のサイズってどれぐらいが良いの?
- 写真やフリー素材の画像サイズってどうやって変更したら良いの?
- 画像の圧縮ってどうやったら良いの?
これらの疑問をわかりやすく解説していきます
目次
ブログで使う画像の最適なサイズ
ブログで使う画像は、以下の2つのサイズの調整を行います
- 画像の大きさ(縦 ✕ 横)
- 画像のデータ容量(KB(キロバイト))
ブログで使用する画像の大きさ
横1200pxのものを使うようにしましょう
ブログで使う画像のデータ容量
これに関して特に決まりや基準はありません
しかし、ブログではSEO対策としてページの表示スピードが重要となります
この観点から画像サイズを1200pxに変更した後、データサイズが大きい場合はページの表示スピードが早くなるように画像を圧縮する事おすすめします
圧縮の目安は経験上100KB以下となるよう圧縮することをおすすめします
ブログで使う画像の大きさを変更する方法
MacBook でサイズを変更する方法
STEP
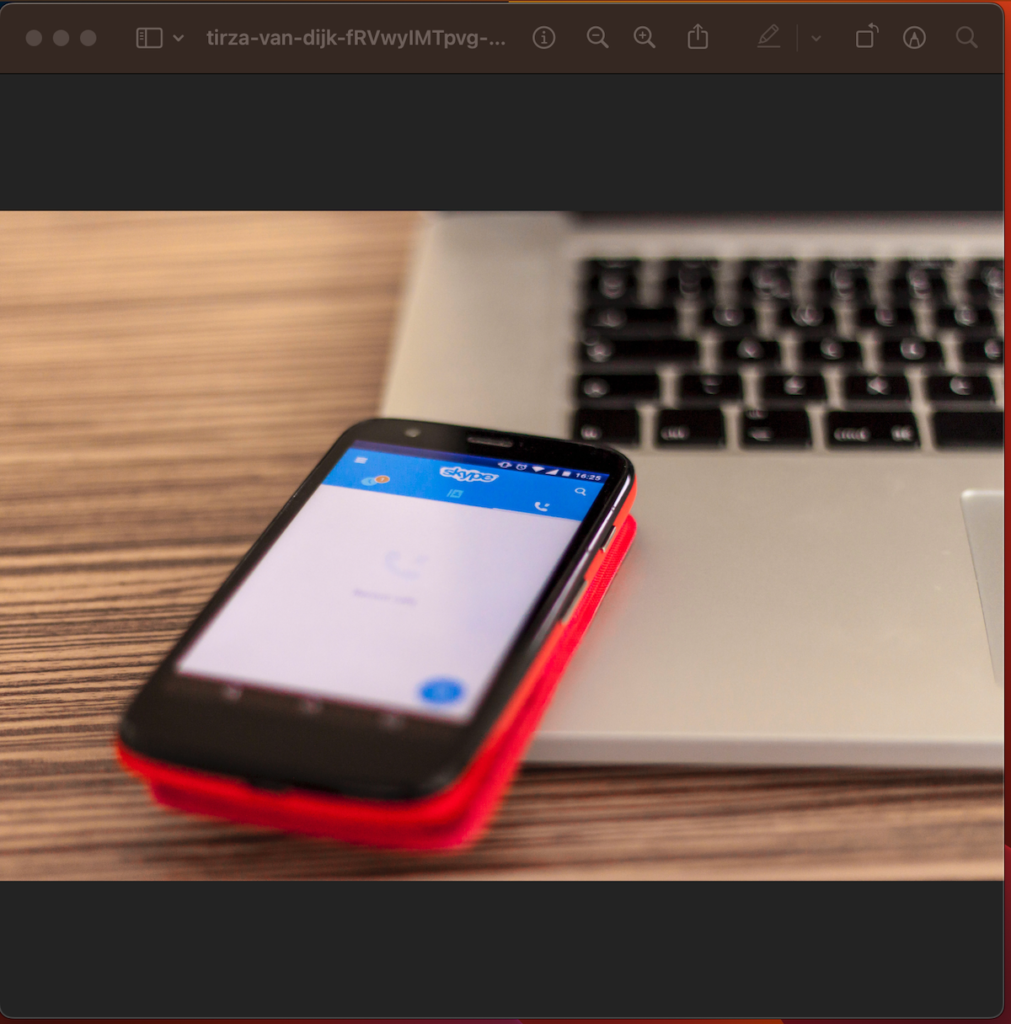
変更した画像をダブルクリック
「プレビュー」アプリが起動し、写真が表示される

STEP
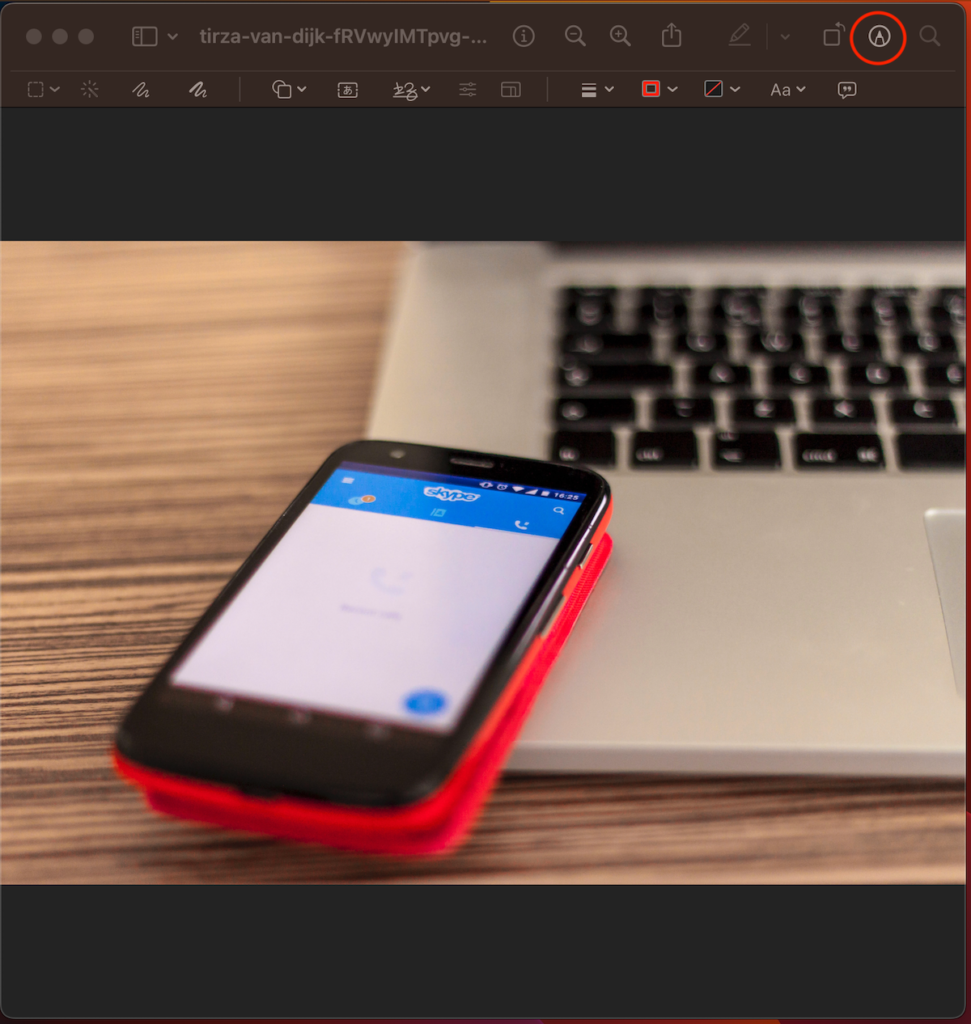
「マークアップツールバー表示/非表示」アイコンをクリック
STEP
STEP

STEP
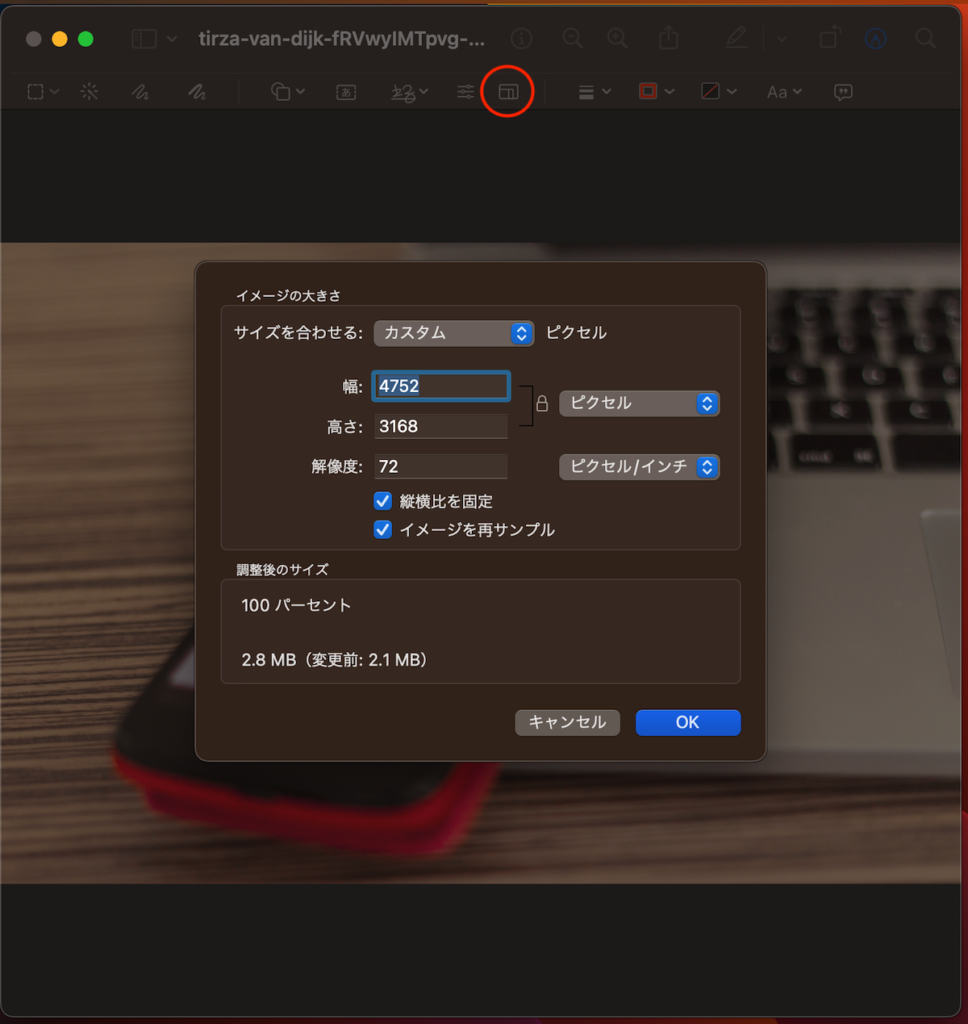
「サイズを調整」アイコンをクリック

STEP
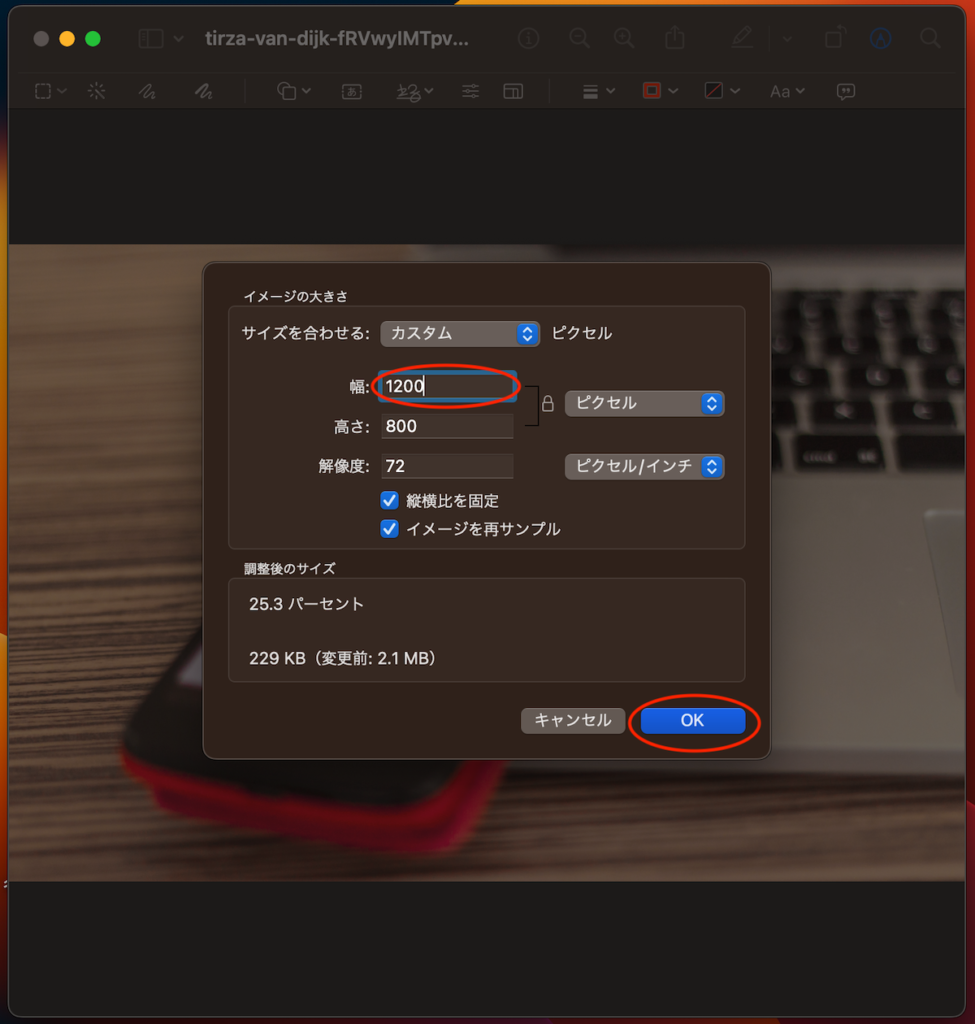
画像の幅の変更
幅を1200ピクセルに設定し、[OK]をクリック

STEP
画像の
画像の幅の変更が完了したら、画像を保存して完了
Windowsでサイズを変更する方法
グログで使う画像を圧縮する方法
画像の圧縮はブログの場合WordPressのプラグインを利用する人も多いと思いますが、画像が表示されないなどトラブルも報告されています
今回はアプリを使ってWebP形式に変更してファイルサイズを圧縮する方法をご紹介します
WebP Converter. (無料アプリ)
App Storeから「WebP Converter.」というアプリをダウンロードしてインストールして下さい
アプリを起動して、変換したい画像ファイルをドラッグ&ドロップして[変換開始]ボタンをオスだけでWebPの画像に変換することができます
まとめ
ブログ運用において重要なのに意外と忘れがちなのが、ブログで使用する画像のサイズの確認です
SEO対策としてはページの表示スピードを早くする事は必須となります
この観点から、ブログに画像を貼る時は必ず画像のサイズをチェック、小さくしてから使用する習慣を身に着けましょう